Одной из наиболее важных составляющих веб-дизайна является навигация. Хорошая навигационная система на сайте необходима для того, чтобы направлять пользователей. Людям нравится быстро и легко находить необходимую информацию.
В привычном веб-дизайне, как правило, панель навигации отображается в левой или верхней части страницы. Дизайнеры обычно используют неформатированный текст, чтобы сделать его визуально простым и не отвлекать внимание от основного контента. Изменение навигации может быть достаточно рискованным шагом, так как вы можете запутать посетителей и потерять потенциальных клиентов и снизить продажи.
Тем не менее, новизна различных навигационных систем может привести к снижению показателя отказов и увеличению времени посещения вашего сайта. При условии, что вы будете помнить о функциональности и удобстве вашего дизайна и думать о том, что хотят видеть посетители вашего сайта, этот прием может сработать.
Просмотрите некоторые приведенные ниже примеры необычной навигации. Какой из них, по вашему мнению, работает?
1. We Are Eli

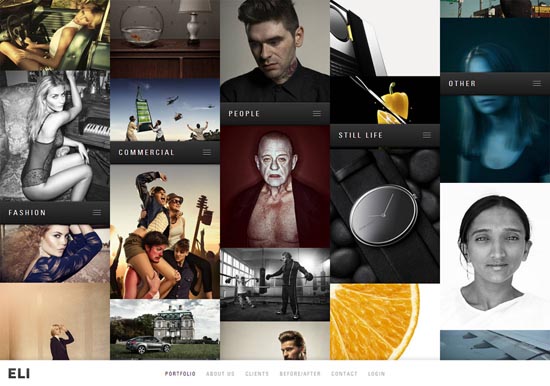
We Are Eli — компания, занимающаяся обработкой изображений и основанная в Дании. Их изображения демонстрируются на главной странице, и путем прокрутки вы можете изменить место отображения навигации.
2. Etch Apps

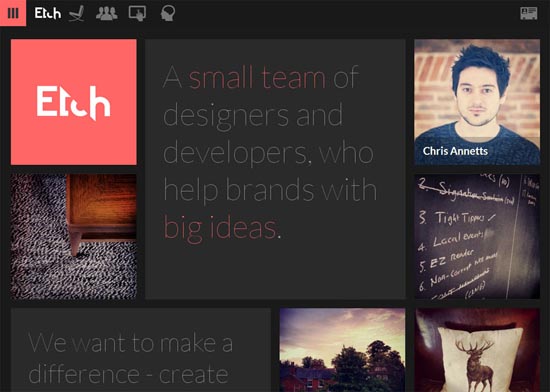
Хотя этот сайт дизайнерского агентства имеет стандартную панель навигации, расположенную в верхней части экрана, при нажатии на каждую картинку в основной раскладке страницы вы оказываетесь в различных разделах сайта.

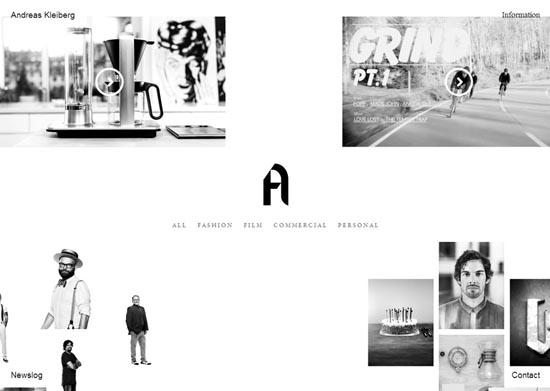
Фотограф Андреас использует различные необычные элементы в дизайне своей веб-страницы, чтобы сделать его уникальным. Панель навигации расположена в середине страницы и при нажатии на нее соответствующее черно-белое изображение отображается в цвете.

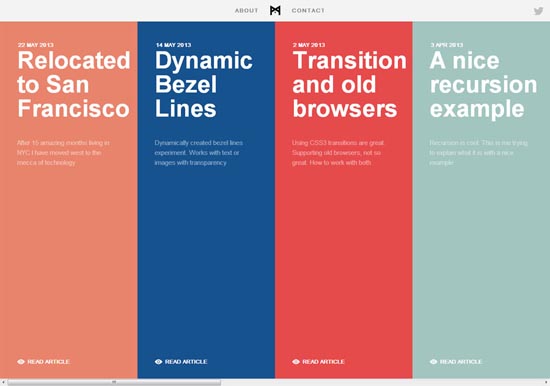
Вы всегда можете обратиться к сайту-портфолио разработчика для создания умной навигации. При наведении курсора на определенный столбец остальные затемняются, что позволяет легко сосредоточиться на том, что отображено.

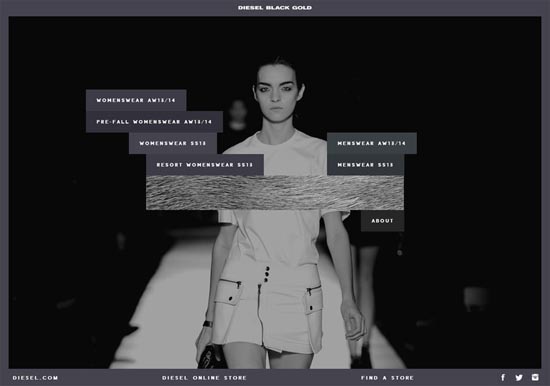
Высокая мода всегда выделяется, и навигация на этой странице компании Diesel, безусловно, необычная. Текстовые фреймы – лица моделей.
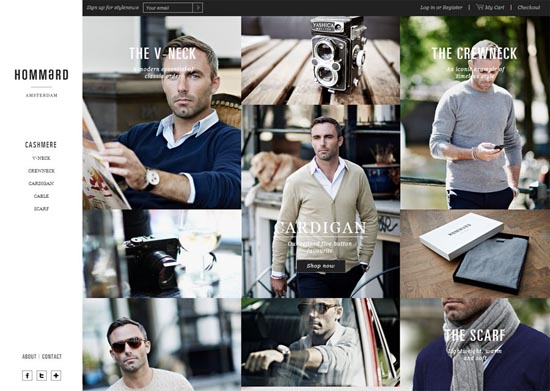
6. Hommard

Сайт мужской моды Hommard дает посетителям возможность использования навигации на боковой части страницы или с помощью изображений для перехода к соответствующему элементу одежды.

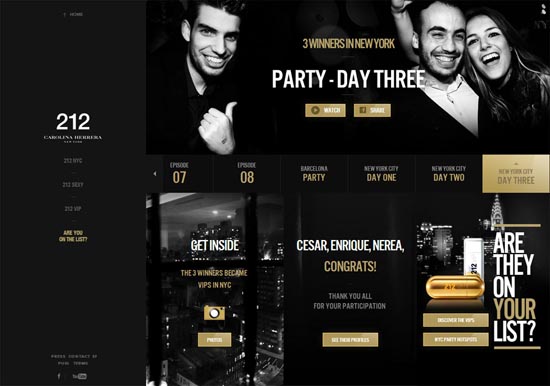
Для этого события необычная навигация использовалась с целью придания мероприятию свежести и актуальности.
8. El Monstruo

«ИНГ Банк» и «ЮНИСЕФ» объединились вместе для создания сайта. Когда внимание на целевой странице сосредоточено на видео, панель навигации находится в нижней части экрана, чтобы не отвлекать внимание от основного содержания.
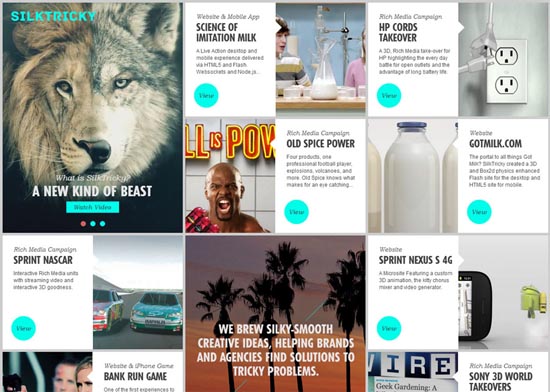
9. Silktricky

Это цифровое агентство использует яркие цвета и творческий вид для придания некоторой индивидуальности их веб-сайту. Навигация позволяет легко прокручивать список проведенных кампаний и выполненных проектов.
10. Carbon Studio

Изначально сайт может показаться чрезмерно упрощенным, но дизайн креативного агентства Carbon Studio таковым не является. Перемещение иконки в центр круга приведет вас на соответствующую страницу.
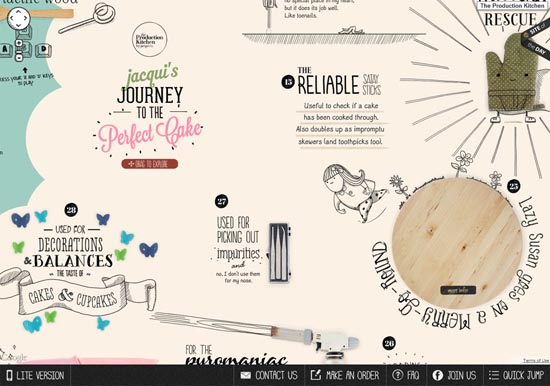
11. Jacqui Co

Дизайн этого сайта похож на карту сокровищ, что позволяет весело передвигаться по странице. Вы можете использовать клавиатуру или мышь для перемещения вокруг и наблюдения за процессом создания идеального торта.
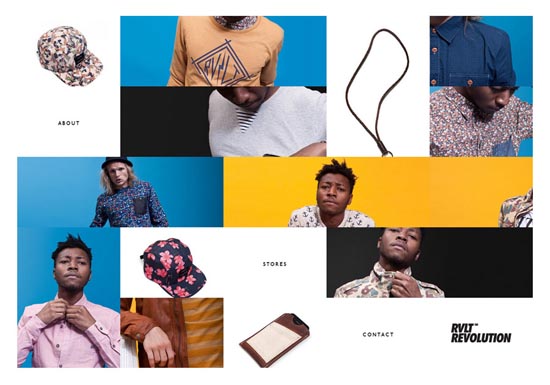
12. RVLT

Этот причудливый макет и навигация дома моды меняется при каждом обновлении страницы. Свежий взгляд на дизайн и продукты направлены на целевую аудиторию.
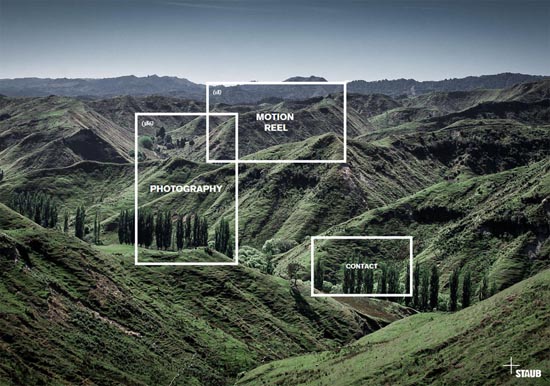
13. Olivier Staub
Сайт фотографа Olivier предназначен для демонстрации его работ, поэтому навигация минимальная. Навигационное поле, размещенное в середине страницы, легко рассмотреть, но при этом оно не отвлекает внимание от потрясающего фона.

14. Acko

Этот сайт-портфолио создает впечатление, что он создан в 3D, и по мере того как вы передвигаетесь по странице, появляются новые очень интересные эффекты. По-настоящему творческий дизайн Стивена Уиттенса.

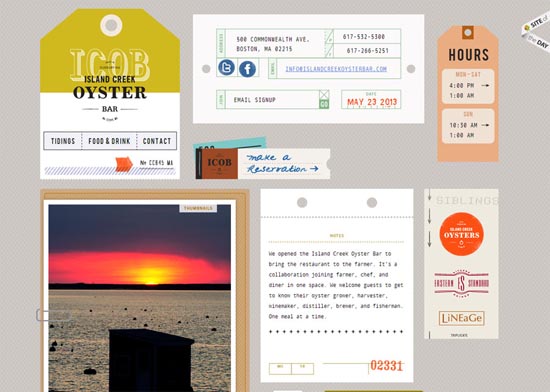
Данный ресторан использует минималистский дизайн, чтобы посетители могли легко перемещаться по странице.
16. Yodabaz

В веб-дизайне навигация часто является небольшой частью дизайна. Но сайт-портфолио этого дизайнера выдвигает данный аспект на передний план, создавая 3D-эффект.
17. Oz Consignments

Использование женского гардероба взято за основу представленного дизайна, посетители могут перемещаться по странице, нажав на фоторамки, расположенные на стене.
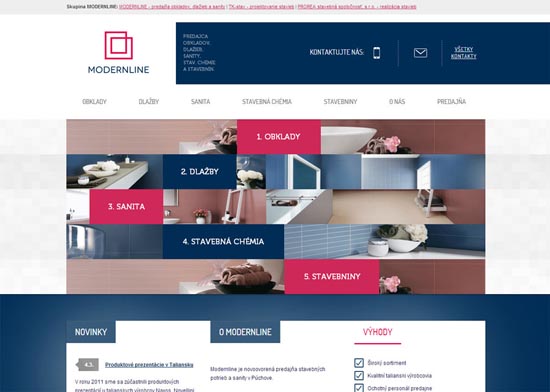
18. Modernline

Компания, занимающаяся дизайном ванных комнат и кухонь, использует элегантную навигационную систему с учетом продуктов, которые они продвигают.
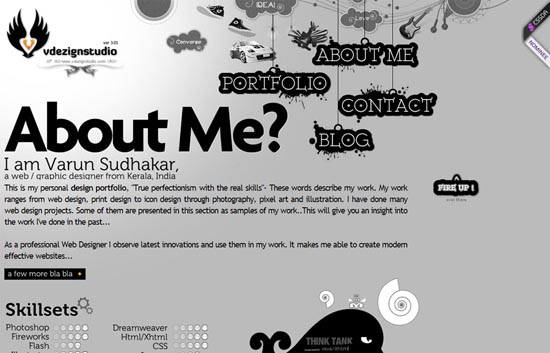
19. V Dezign Studio

Данный сайт-портфолио использует правую сторону экрана для навигации, что редко встречается. Портфолио предназначено для того, чтобы помочь кому-то выделиться на фоне конкурентов, и использование этой тактики определенно помогает.
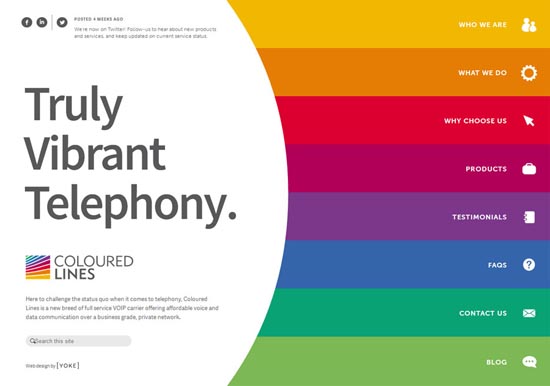
20. colored Lines

Сolored Lines черпают свое вдохновение для разработки дизайна своего сайта из названия. Использование правой стороны экрана для навигации несет в себе риск, но в данном случае он оправдывает себя.

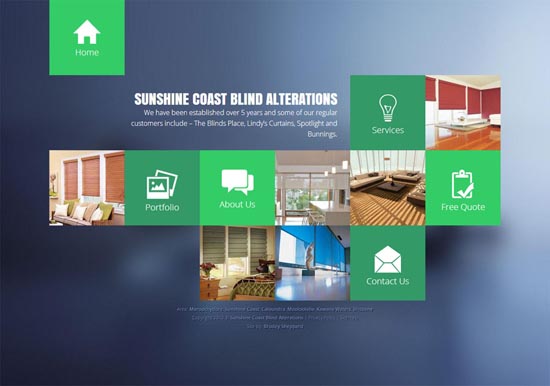
Занимательный макет сразу привлекает внимание посетителей, а постоянно меняющиеся изображения поддерживают интерес.
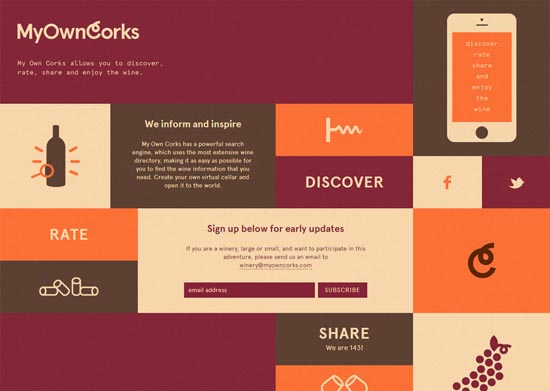
22. My Own Corks

Это новый сайт, он содержит пока не так много страниц , но он, бесспорно, производит впечатление. Использование различных цветов позволяет легко различать навигационные элементы.
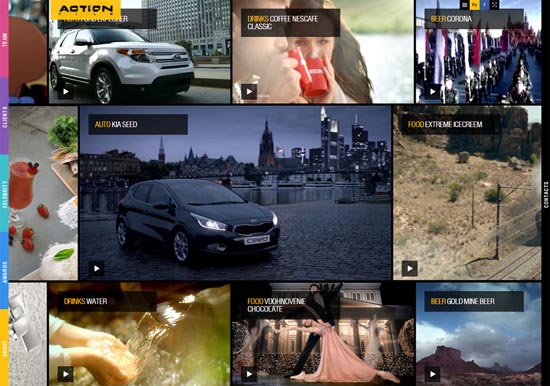
23. Action Film

Данная кинокомпания дает посетителям простую возможность просмотра их предыдущих работ. Его отличает легкость прокрутки и воспроизведения любого видео.

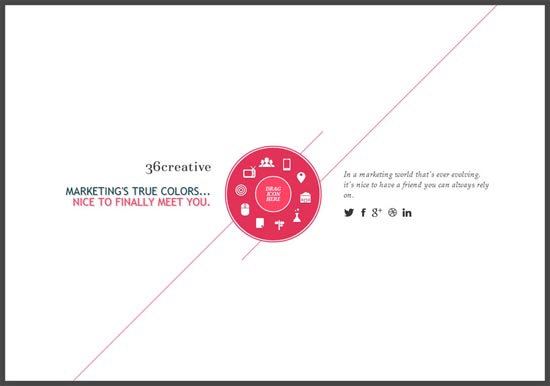
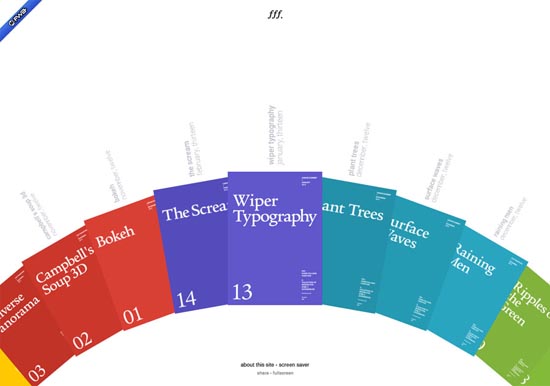
Креативный дизайн в виде колеса отправляет посетителей на необходимую страницу путем перетаскивания иконки в середину. Во время посещения других страниц колесо размещается в верхней части, чтобы не отвлекать внимание от остального контента.

Form Follows Function призван привести вам примеры творческой интерактивной работы, поэтому исходная страница также интерактивная. Чтобы попасть на определенную страницу, передвиньте бегунок.
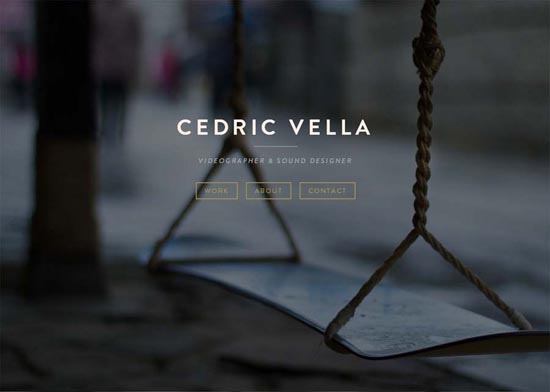
26. Cedric Vella

Минималистский одностраничный дизайн сайта видеооператора с о. Мальта. Нажав на один из вариантов, отображенных в середине, вы попадаете на нижнюю часть страницы, поэтому вам не придется прокручивать весь сайт.
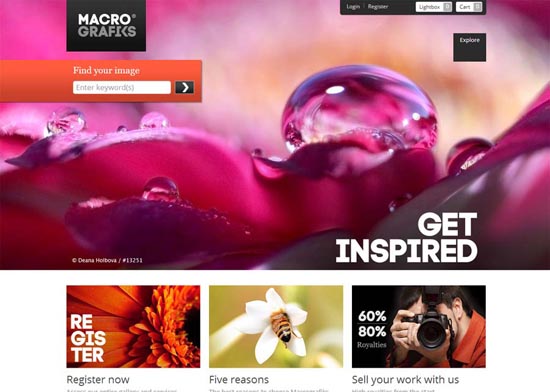
27. Macro Grafiks

Данный сайт с фотографиями использует иной навигационный путь, чтобы направлять пользователей к своей коллекции. Призыв к действию расположен на видном месте, в то время как другие навигационные элементы расположены в нижней части страницы.
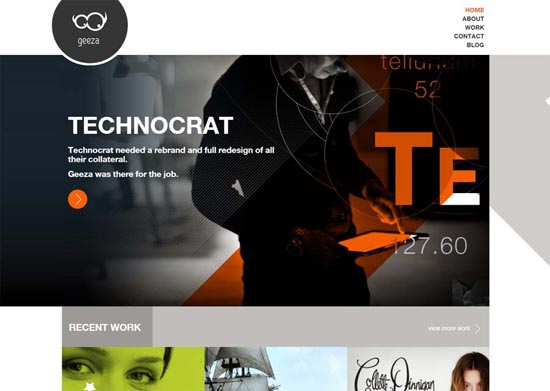
28. Geeza

Элегантный вид от этого дизайнерского агентства дает посетителям представление об услугах, которые они могут предложить. Панель навигации находится на правой стороне экрана, подчеркивая минимализм.
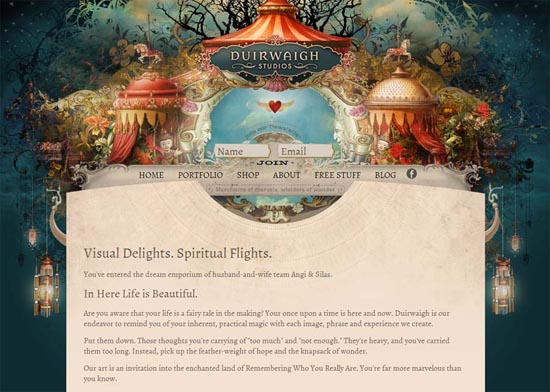
29. Duirwaigh

Творческая команда мужа и жены использует большой цирковой баннер для создания потрясающей главной страницы. Это означает, что навигационная панель располагается ниже вниз по странице, чтобы не отвлекать внимание.
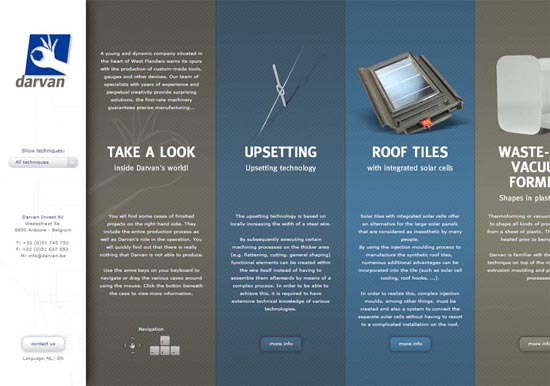
30. Darvan

Компания-производитель специального инструмента постаралась создать что-то необычное для своего сайта. Двигайте мышь вправо для отображения колонок.
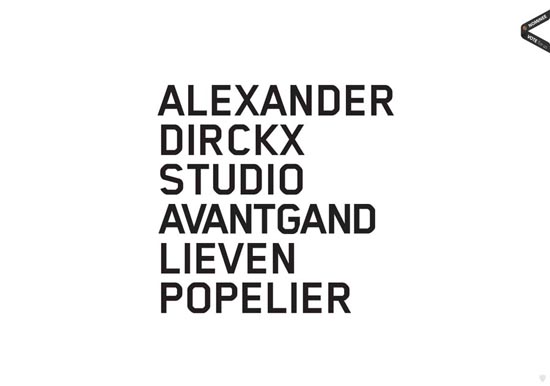
31. Avant Gand

Это минималистский дизайн акцентирует внимание исключительно на навигации. Нажмите на текст, чтобы перейти к портфолио фотографов или их студии.
32. Guillermo Lasso

Сайт для предвыборной кампании политика Эквадора использует большую фотографию для фона в качестве основного акцента. Навигация размещается в нижней части экрана в красочных панелях.

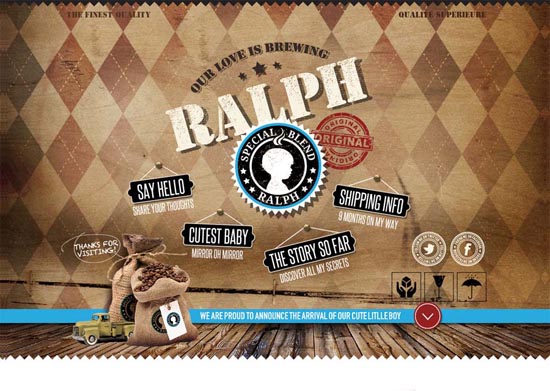
Милый сайт был создан веб-дизайнером, чтобы отпраздновать рождение сына, Ральфа. Одностраничный дизайн, навигация размещена хаотично.
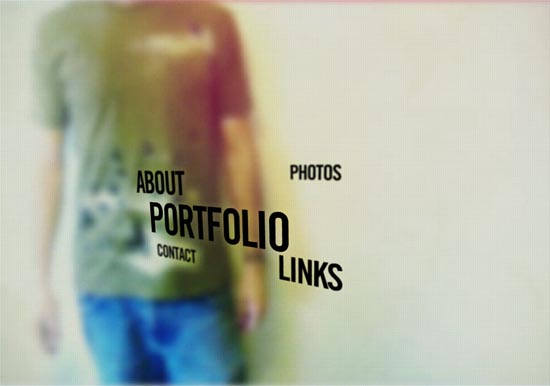
34. Adrian Le Bas

При нажатии на кнопку питания навигация проведет вас через портфолио графического дизайнера. Минималистский дизайн является ключевым фактором, определяющим желание посетителей узнать о нем побольше.
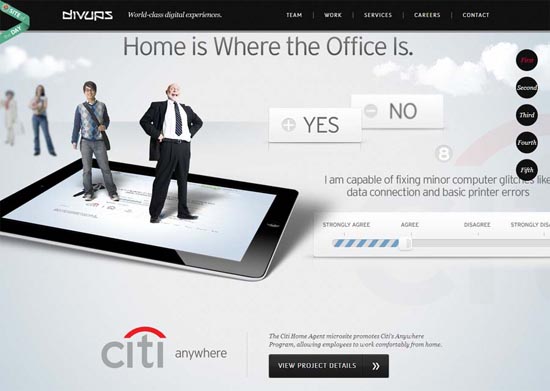
35. Divups

Поскольку целевая страница на этом сайте очень длинная, навигация, представленная в правой стороне экрана, позволяет перейти к различным разделам. Нумерация создана для удобства.
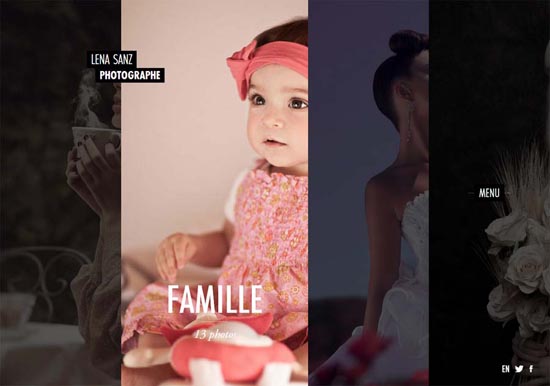
36. Lena Sanz

Это портфолио фотографа демонстрирует его навыки, позволяя легко перемещаться по разделам сайта. Нажатие на различные колонки выделяет конкретное фото.
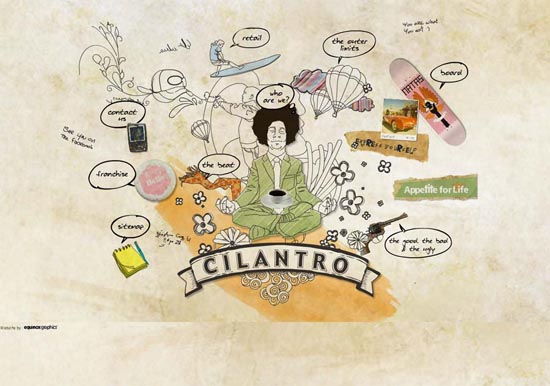
37. CilantraCafé

Эта сеть кафе уходит от обычной корпоративной философии сети кафе, что находит свое отражение в дизайне. Навигационные круги расположены в случайном порядке, но они по-прежнему позволяют легко найти то, что вам нужно.
38. White PandaMedia

Другое дизайнерское агентство в данном списке, White Panda Media, концентрируют свое внимание на страницах в социальных сетях. Чтобы просмотреть их предыдущие работы, вы должны нажать на верхнюю часть экрана.
39. Deda

Создавая инфографику для своего резюме, этот веб- и графический дизайнер помещает навигационную панель в правой части экрана, что позволяет сконцентрировать внимание на главной странице.
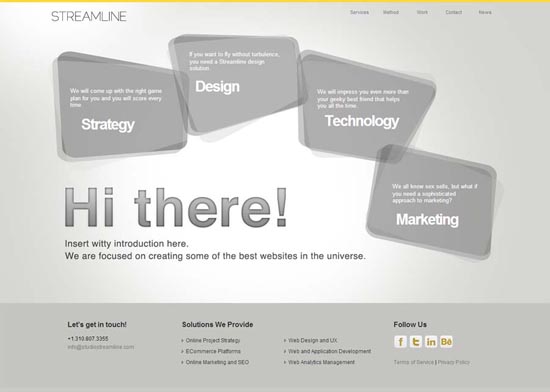
40. Streamline

Навигация огибает основной текст на этой странице. При наведении курсора на одну из областей текст меняет свой цвет на желтый, выделяя его.
41. Pieoneers

Это агентство, создающее приложения, сталкивается с сильной конкуренцией на рынке, поэтому они постарались сделать их главную страницу уникальной. Плавающие панели вокруг основного макета на странице представляют их основные услуги.
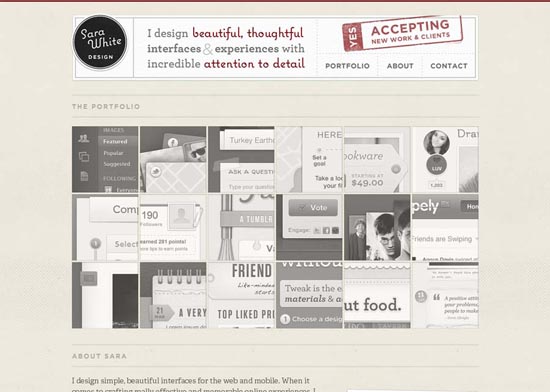
42. Sara White

Сара выбрала уникальный макет для представления своих прошлых работ. Наведение курсора на один из квадратов выделяет ее работу, отображая ее в цвете.
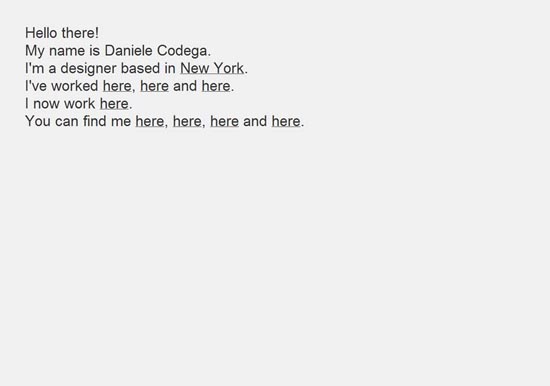
43. Kyle Standing

Другой уникальный подход к портфолио представленного дизайнера. Daniele использует только гиперссылки, позволяя посетителям перемещаться по ее сайту.
44. Andy Rutledge

Энди в основном использует единый дизайн страницы для своего портфолио. Он демонстрирует свои прошлые работы, ссылки на них размещаются над его головой.
45. Blink Print

Сайт данной типографии позволяет легко перемещаться, используя большие, жирные надписи, что делает заметным отображение навигационной панели.
46. Cocoon Studio

Cocoon Studio использует отличную систему навигации, чтобы продемонстрировать свои фотографии. Навигация позволяет легко найти различные виды фоторабот, которые они выполняют.

Массивная стрелка помогает посетителям передвигаться по сайту! При использовании одностраничного дизайна единственный возможный путь – вниз.
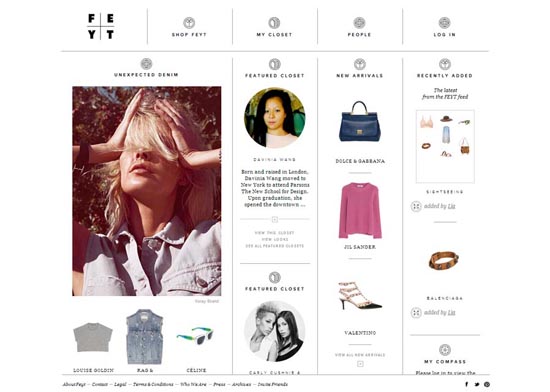
48. Feyt

Сайт о моде Feyt содержит изображения многих своих товаров на видном месте главной страницы страницы. Это привлекает внимание посетителей к продукции сразу и позволяет легко передвигаться по сайту.
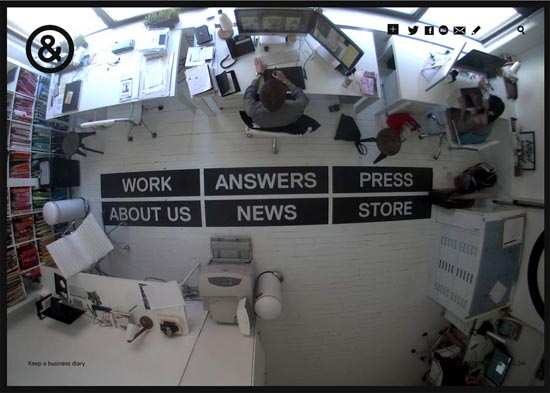
49. Sagmeisterwalsh

Сайт дает возможность заглянуть, как течет жизнь в этом агентстве. Sagmeisterwatch располагает навигацию на «полу» своего офиса.
50. Six ThreeNine

Использование диагональной панели навигации, безусловно, необычно, но этот прием хорошо работает на данном сайте тренажерного зала. При наведении курсора на панель эта серая страница приобретает краски.
автор: Claire Roper
http://www.instantshift.com
Комментариев 1
Оставить комментарий
You must be logged in to post a comment.
С удовольствие почитал-посмотрел…