Программа: Adobe Illustrator CS4 +
Сложность: новички
Понадобится времени: 1 – 1,5 часа
Результат:

Этот урок будет полезен тем, кто только начинает осваивать Illustrator. Мы будем учиться рисовать водяную лилию – это очень красивый цветок и идеальный материал для нашего урока. В основном, создание цветка сводится к копированию и вращению лепестков, но у нас будет возможность и поэкспериментировать, например, создавать слои разными способами, или подбирать цвета лепестков.
Изначально урок был сделан в английской версии Illustrator, поэтому для тех, у кого стоит русскоязычная версия, в скобках мы сделали перевод названия инструментов.
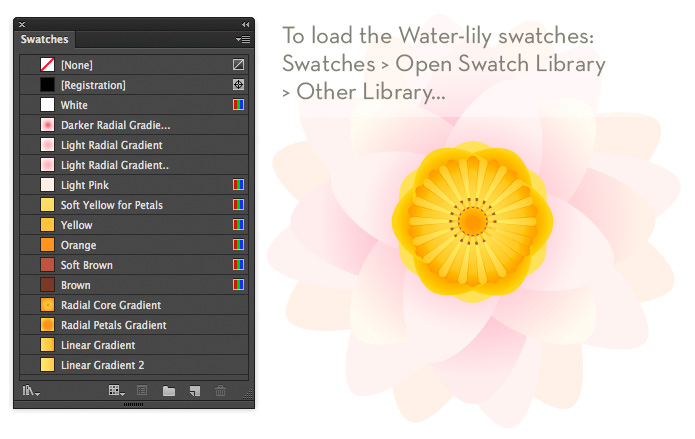
Загрузите образцы цветов для водяной лилии
Чтобы не тратить время на подбор цвета и градиентов, я сохранил образцы в файл библиотеки Swatch Illustrator. Самый простой способ использовать этот файл, просто открыть его в Illustrator через File → Open (Файл → Открыть). У вас будет возможность изменить параметры документа, такие как размеры и цвет в настройках File → Document Setup (Файл → Настройки документа).
Если документ уже открыт и все настроено, вы можете просто загрузить этот файл в свой документ Illustrator: зайдите в меню панели образцов, выберите Open Swatch Library → Other Library… (Открыть библиотеку образцов → Открыть библиотеку), перейдите к файлу Water-lily-Swatches.ai, выберите его и нажмите Open (Открыть). Затем выберите образцы и перетащите их на главную панель образцов вашего документа Window → Swatches (Окно → Образцы). Убедитесь, что образцы отображаются в виде списка: для этого перейдите в меню панели образцов и выберите Small List View, таким образом, вы сможете видеть и названия образцов.

Мы начнем с создания слоев лепестков, уровень за уровнем. Затем мы создадим внутреннюю часть цветка, которую я называю Ядро. В самом конце я вкратце объясню, как я создал воду с плавающими листьями. Чтобы помочь вам в этой части, я добавил все цвета и градиенты в файл библиотеки Swatch Illustrator .
СОЗДАНИЕ ЛЕПЕСТКОВ
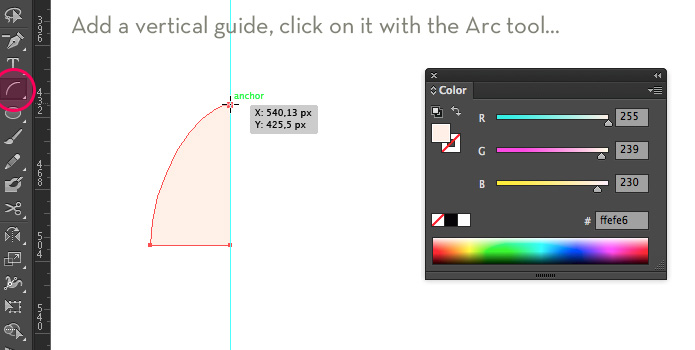
Нажмите Fill swatch на панели инструментов и выберите «Light Pink» (светло-розовый) цвет из палитры образцов. Нам понадобится вертикальная направляющая, потому что мы создадим один лепесток, а затем будем отражать его с помощью вертикальной направляющей в качестве оси. Перетащите вертикальную направляющую от направляющих в центр документа. Если направляющие не видны в документе, включите их: View → Rulers → Show Rulers (Вид → Направляющие → Показать направляющие) или комбинацией клавиш Control + R .
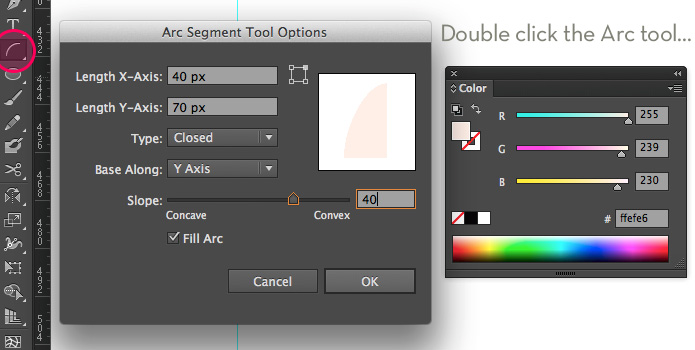
Лепесток имеет заостренный кончик, так что для его создания мы будем использовать инструмент «Arc» (Дуга). Он скрыт под инструментом «Line» (Линия) на панели инструментов (зажмите кнопку мыши, чтобы выявить скрытые инструменты). Во-первых, сделаем правильные настройки в окне опций «Дуги».

Теперь сделайте двойной клик на «Дугу» на панели инструментов, и в появившемся окне настроек установите значения как на картинке.

С выделенной «Дугой» нажмите точно на вертикальную направляющую, после чего появится окно настроек, которые вы ввели. Просто нажмите кнопку «OK», для создания объекта.

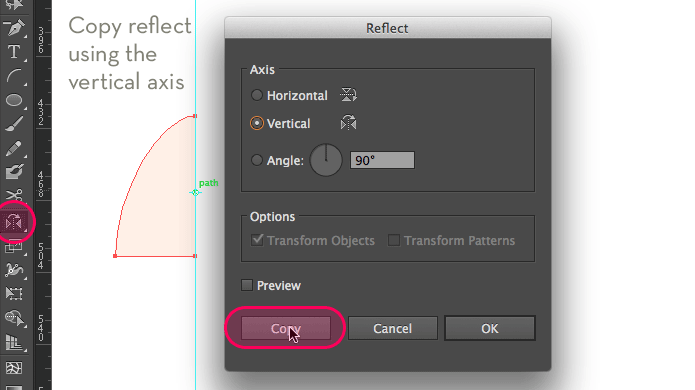
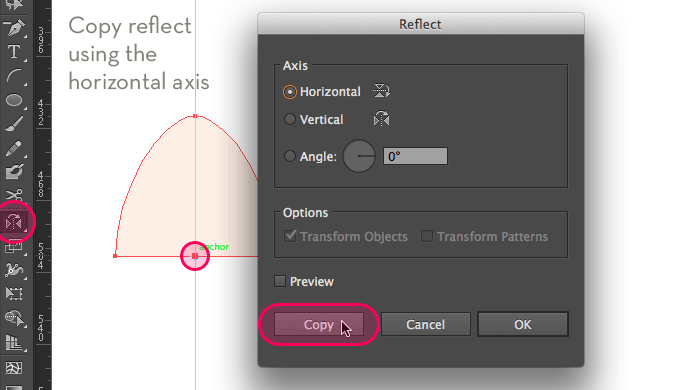
С выделенной дугой, выберите «Reflect» (отражение) на панели инструментов (под инструментом «Rotate» (поворот)) и кликните на вертикальную направляющую, удерживая нажатыми кнопку Alt. В окне настроек «Reflect», которое появится, выберите вертикальную ось, и нажмите кнопку «Copy».

Убедитесь, что обе созданных дуги выделены, затем снова выберите «Reflect», и кликните на пересечении основания дуг с вертикальной осью, удерживая Alt, чтобы появилось окно настроек отражения. На этот раз выберите горизонтальную ось, и нажмите «Copy».
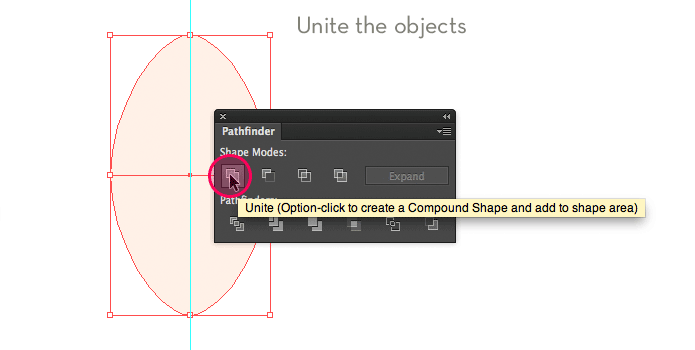
Теперь соединим четыре получившихся объекта в один лепесток.

Выделите все 4-ре дуги и на панели «Pathfinder» (обработка контуров) нажмите «Unite» (объединить). Таким образом, вы создадите один объект. Ура! У нас есть один лепесток.
СОЗДАНИЕ ЛЕПЕСТКОВ СРЕДНЕГО УРОВНЯ
Возьмите горизонтальную направляющую и поместите ее так как показано на рисунке. Пересечение направляющих станет центром цветка.

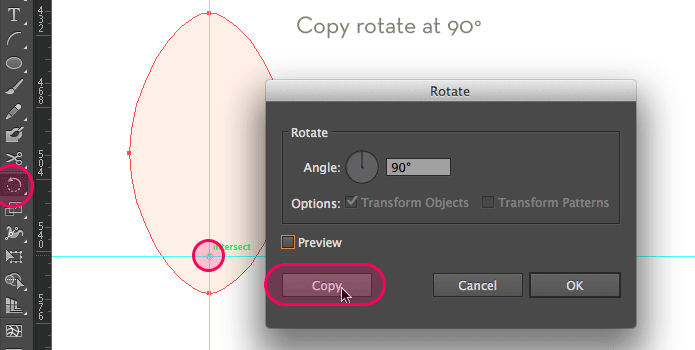
Выберите «Rotate» инструмент, и кликните мышкой на будущий центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек введите угол поворота -90° и нажмите «Copy». Лепесток скопируется. Повторите эту процедуру еще 2 раза, нажав комбинацию клавиш Ctrl+D.
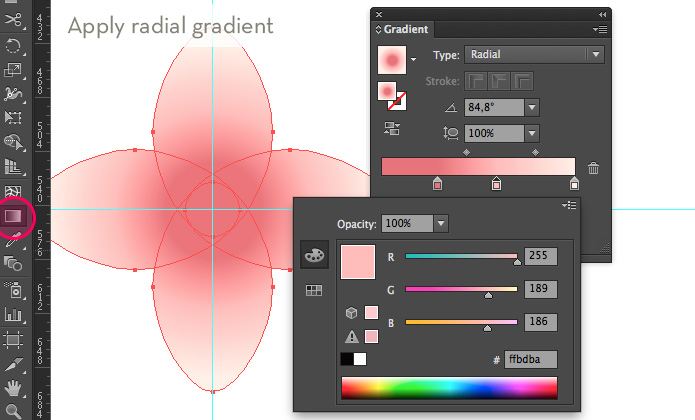
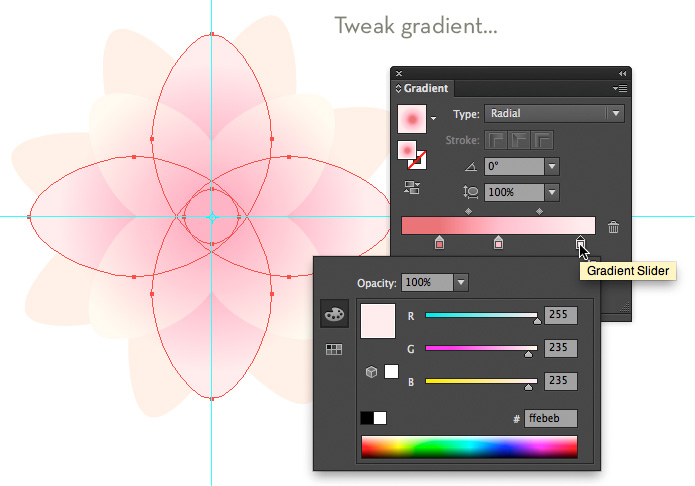
Теперь добавим градиент.

Выделите все объекты и выберите круговую градиентную заливку под названием «Darker Radial Gradient» (темный радиальный градиент). Градиент добавится к каждому лепестку по-отдельности, при этом самый темный цвет окажется в центре каждого лепестка. Для того чтобы переместить темный цвет в центр будущей лилии, нам нужно еще раз добавить этот градиент, выбрав инструмент «Gradient», и перетащив цвет мышкой из центра к краю лепестка. Чтобы все было ровно, удерживайте Shift.
Копирование и поворот на 45°

Теперь добавим еще слой лепестков. Выделите все лепестки которые мы только что создали, и скопируйте их с помощью клавиш Ctrl+C, а затем переместите на передний план клавишами Ctrl+F , или с помощью меню Edit→Paste in Front (Редактировать → Вставить на передний план). Возьмите инструмент «Selection» (выбрать), и нажмите курсором мыши на угол ограничительной рамки, пока не появится значок поворота. Удерживайте кнопку мыши и медленно вращайте объект, удерживая нажатой клавишу Shift, на 45°. Когда достигнете 45°, сначала отпустите кнопку мыши, а потом клавишу Shift.
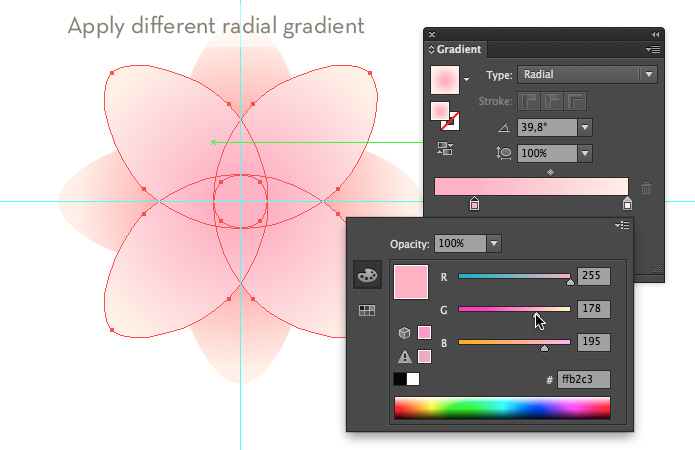
Применение нового градиента

Выберите «Light Radial Gradient 2» (Светлый радиальный градиент 2) образец на панели образцов цвета и добавьте этот градиент к новым лепесткам. Если хотите, можете изменить цвет или интенсивность градиента как вам нравится.
Создание нижнего уровня лепестков
Чтобы не запутаться, разделим все элементы по слоям:
- 1. «Top yellow petals» – верхние желтые лепестки (будет создан на последней стадии),
- 2. «yellow petals» – желтые лепестки (будет создан на последней стадии),
- 3. «top petals» – верхние лепестки (будет создан на более позднем этапе),
- 4. «middle petals» – средние лепестки,
- 5. «bottom petals» – нижние лепестки (наш следующий шаг).
Назовите слой со средними лепестками, которые мы только что создали, «middle petals», дважды щелкнув на него в редакторе слоев. Выберите самый верхний вертикальный лепесток, скопируйте его, и заблокируйте слой «middle petals», нажав в колонке рядом с глазом на иконку слоя на панели слоев. Должна появиться иконка блокировки. Создайте новый слой, нажав кнопку «Create New Layer» в нижней части панели слоев. Вставьте лепесток в то же самое место, нажав Ctrl + Shift + V . Дважды щелкните на слой и назовите его «bottom petals». Пока этот слой еще выбран в палитре слоев, перетащите его под слой «middle petals».

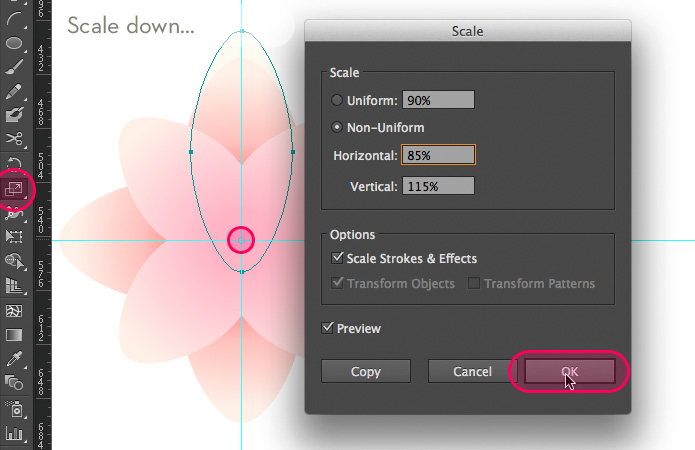
Во-первых, сделаем лепесток чуть длиннее. Выберите масштабирующий инструмент «Scale» и нажмите точно в точке пересечения двух направляющих (т.е. центра цветка), удерживая нажатой Alt , чтобы вызвать окно настроек изменения масштаба. Выберите «Non-uniform», и введите 85% для горизонтали и 115% для вертикали. Проверьте «Preview», чтобы увидеть, как это будет выглядеть, и нажмите кнопку «OK».
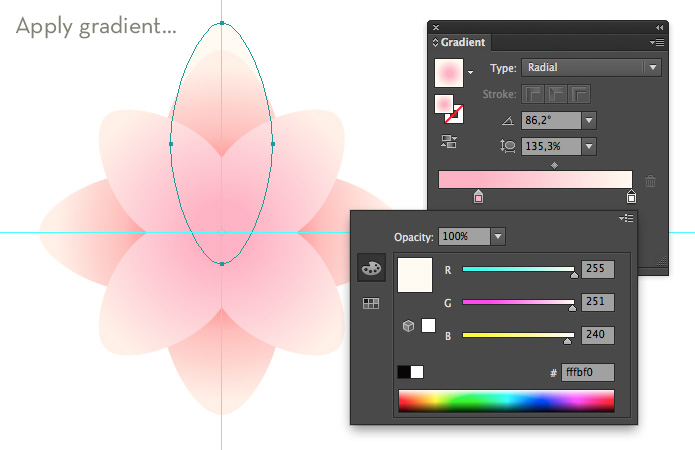
Добавляем градиент

Примените «Light Radial Gradient 2» (светлый градиент 2), выбрав образец из палитры образцов, а затем выбрав инструмент градиент. Теперь, перетащите вертикально прямо на верхнюю часть лепестка, начиная с центра цветка, удерживая клавишу Shift , чтобы распределить градиент как на изображении.
Поворот на 45°
Развернем лепесток, используя инструмент «Rotate» (Поворот). Кликните мышкой на пересечение направляющих в центре цветка, удерживая нажатой клавишу Alt. В появившейся табличке с настройками параметров поворота укажите угол 45° и нажмите «Copy» для копирования объекта. Повторите это преобразование 6 раз нажатием клавиш Ctrl + D.
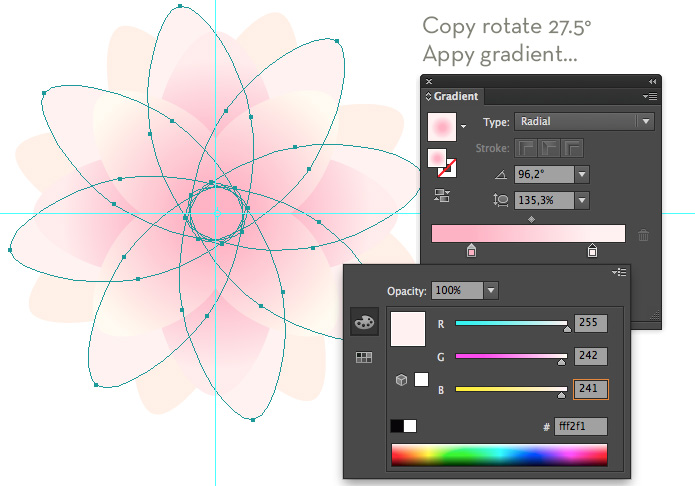
Поворот на 27,5°

Чтобы добиться лучшего результата, мы будем разворачивать лепестки на 27,5°. Конечно, вы можете сами выбрать угол, который вам больше понравится. Убедитесь, что все лепестки нижнего слоя выделены, нажмите на центр цветка, удерживая Alt. В окне настроек поворота укажите угол 27,5°, и нажмите «Ok».

В процессе создания можно подправить градиент на цветках там, где это нужно, для того, чтобы подчеркнуть контраст между темными и более светлыми лепестками на разных слоях.

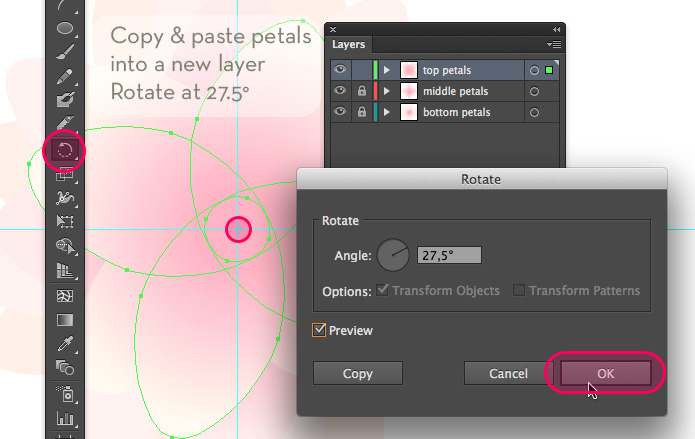
Создайте еще один слой лепестков, как это показано на картинке, с углом поворота 27,5°
СОЗДАЕМ ВЕРХНИЕ ЛЕПЕСТКИ
Создаем слой верхних лепестков лилии. Для этого выделяем четыре лепестка, которые сейчас расположены наверху, (не забудьте сначала разблокировать их на панели слоев) и копируем в буфер обмена нажатием клавиш Ctrl+C. Теперь блокируем слои «middle petals» и «bottom petals», и создаем новый слой нажатием на вкладку «Create New Layer» на панели слоев. Переименовываем слой двойным кликом, пусть он называется «top petals». Теперь помещаем на этот слой скопированные ранее в буфер обмена лепестки нажатием клавиш Control + Shift + V, после чего поворачиваем эти лепестки на 27,5°, как показано на картинке ниже.

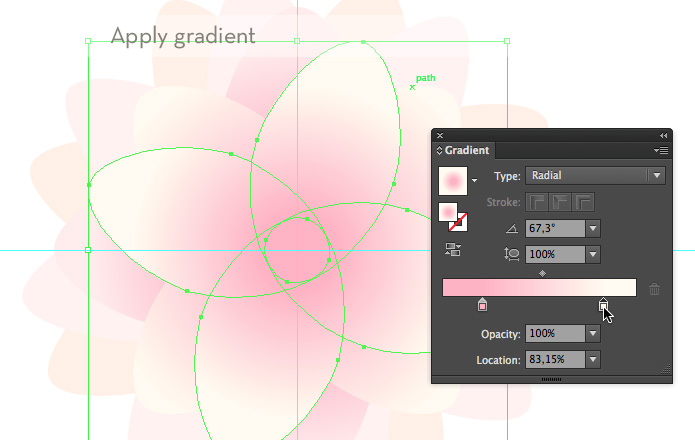
Добавляем к ним радиальный градиент

Просто добавьте из палитры образцов градиент с названием «Light Radial Gradient 3». Он практически такой же, как и градиент «Light Radial Gradient 2», но светлый цвет немного светлее и бегунок сдвинут чуть левее, что делает градиентный переход короче, а лепесток светлее от середины к концу. Опять же, вы можете сделать так, как больше нравится вам.
СОЗДАНИЕ ЯДРА И ТЫЧИНОК
Следующим шагом мы создадим ядро цветка. Перед тем как начать, заблокируйте слои и создайте новый слой под названием «Core» (ядро).
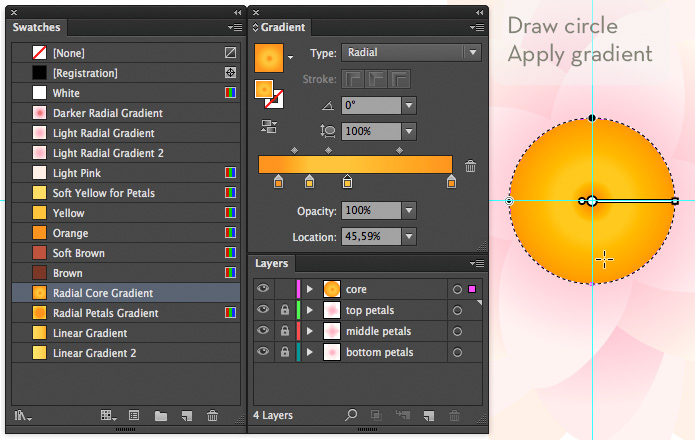
Создание ядра

Выберите инструмент «Ellipse» (Эллипс) и нарисуйте круг от центра наружу, удерживая нажатыми сочетание клавиш Alt+Shift. Добавьте радиальный градиент «Radial Core Gradient» из панели образцов.
Создание тычинок

Блокируем слой «Core» и создаем слой «stamen» (тычинка). Выберите инструмент «Rounded Rectangle» (прямоугольник со скругленными углами), и нарисуйте вертикальный скругленный прямоугольник как это показано на картинке выше. Начните сверху, слева от вертикальной прямой, и тяните по диагонали до нижнего правого угла от вертикальной прямой. Пока тяните, вы можете изменить радиус скругления углов, используя клавиши вверх и вниз.
Горизонтальное выравнивание и центровка
Для расположения объекта строго по середине выберите оба объекта: и ядро, и прямоугольник. Временно разблокируйте слой «Core», чтобы у вас была возможность его выделить. Для выбора следующего по очереди объекта, удерживайте Shift. Вы должны увидеть толстую линию выделения, это значит, что это будет целевой объект для выравнивания и позиция этого объекта останется неизменной, и только другой объект переместится как надо. Теперь нажмите «Horizontal Align Center» на панели вверху. Если вы не видите эту панель, то перейдите Window → Control (Окно →Управление). После выравнивания объекта снова заблокируйте слой «Core».
Теперь добавьте линейный градиент и введите значение 90° в графу «Angle» (угол).
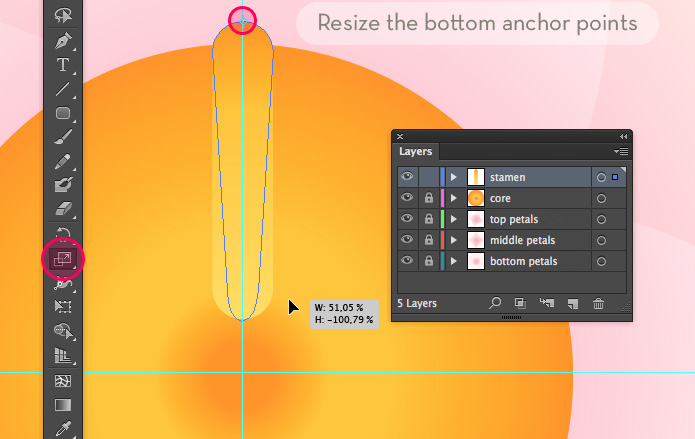
Уменьшение нижней части тычинки

Теперь нам нужно сделать нижнюю часть тычинки меньше. Для этого выберите инструмент «Direct Selection» (частичное выделение), и выделите три нижних точки тычинки. Выберите инструмент масштаб «Scale», и кликните в верхнюю точку привязки объекта, после чего ведите мышкой слева направо для уменьшения.
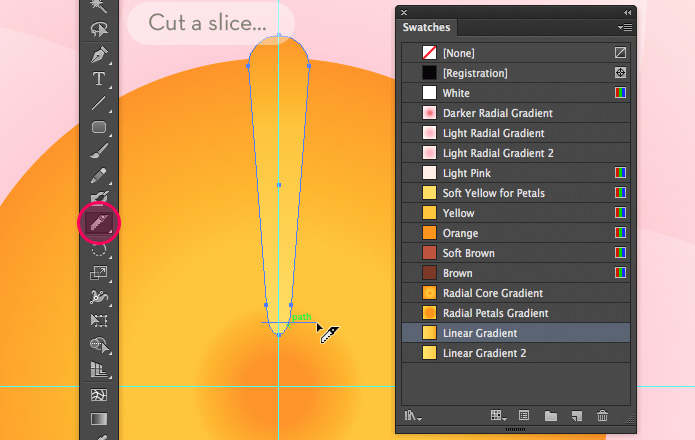
Отрезаем кусочек для создания пыльника

Выберите инструмент нож «Knife». Удерживя Shift + Alt проведите мышкой слева направо, пересекая объект по прямой линии в самом низу (как показано на рисунке выше). Теперь объект будет разделен на две части: тычинку и пыльник. Выберите только нижнюю часть, и примените цвет «Soft Brown» (мягкий коричневый) из панели образцов.

Скопируйте эти 2 объекта и вставьте их на передний план, нажав Ctrl+F. Добавьте
«Linear gradient 2» для тычинки убедившись, что введен угол 90°. Для пыльника выберите цвет «Brown» (коричневый).
Создаем маленькую тычинку
На этом этапе, необходимо расположить вторую тычинку рядом с первой, но слегка наклонить и повернуть относительно центра цветка, а также немного уменьшить. Сначала мы будем уменьшать тычинку, а затем вращать ее. Во-первых, убедитесь, что тычинка выделена. Наведите курсор мыши на верхний левый угол ограничительной рамки, пока не увидите изменение размера стрелки. Нажмите и перетащите немного к нижнем углу, чтобы сделать объект меньше. Нет необходимости сохранить точные пропорции, просто сделайте ее немного меньше (см. рисунок ниже).

Пока тычинка выделена, нажмите на угол ограничительной рамки, после чего должен появиться значок поворота. Нажмите и тяните, чтобы повернуть чуть-чуть. Как альтернативой, можно воспользоваться инструментом «Rotate» и повернуть объект из центра цветка, но тогда нужно подобрать угол, так как у вас может быть немного другой размер объекта.
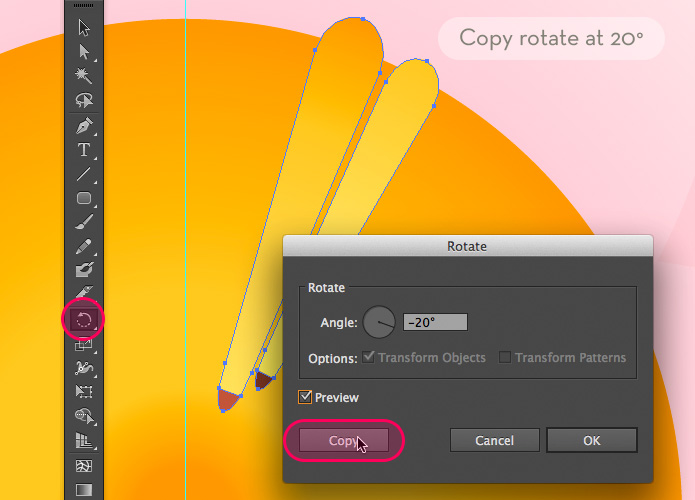
Копирование и поворот на 20°

Когда обе ворсинки красиво выровнены, выделите их, нажмите Alt, и кликните на центр цвета. В окне настроек поворота, которое появится, убедитесь, что включена опция «Preview» и введите значение 20°. Нажмите «Copy», чтобы скопировать их.
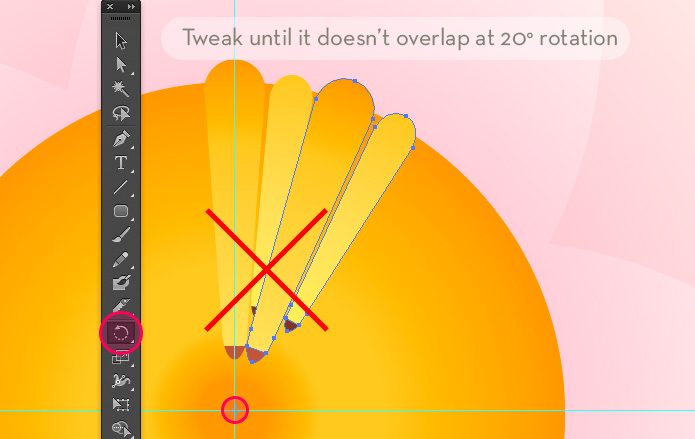
Корректировки поворота

Если в результате у вас получилось так, как показано на картинке, отмените действие, и пробуйте снова и снова, пока не найдете нужный угол. Возможно, стоит сделать тычинки чуть меньше, или отодвинуть их друг от друга.

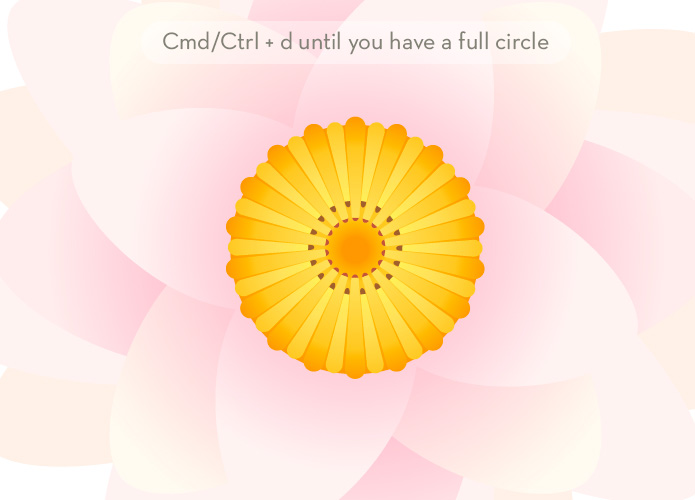
Когда вам удастся правильно повернуть эти тычинки (после нажатия кнопки «Copy»), нажимайте Ctrl+D для повторения этого действия до тех пор, пока у вас не образуется полный круг, как показано на картинке.
СОЗДАНИЕ ЖЕЛТЫХ ЛЕПЕСТКОВ
Завершающим этапов в рисовании лилии станет создание последнего слоя лепестков – маленькие желтые лепестки вокруг ядра лилии. Сначала создайте новый слой и назовите его «Yellow petals».

Разблокируйте слой «Middle petals» и выберите вертикальный лепесток сверху. Скопируйте его, опять заблокируйте слой «Middle petals», кликните на новый слой «yellow petals» и вставьте скопированный лепесток нажатием клавиш Ctrl+Shift+V. Добавьте цвет «Soft Yellow for Petals». Выберите инструмент «Scale», кликните в центр цветка и вручную уменьшите лепесток, как показано на картинке.

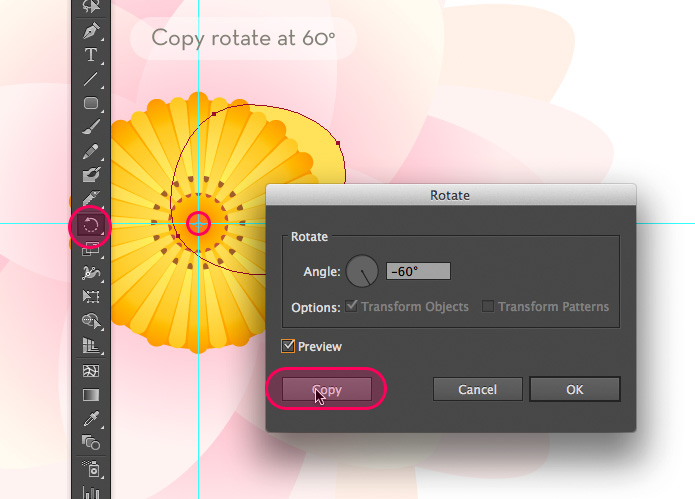
Выберите инструмент «Rotate» и кликните на центр цветка, удерживая нажатой клавишу Alt. В появившемся окне поворота введите значение 60°, и нажмите «Copy». Затем с помощью нажатия клавиш Ctrl+D сделайте дубликаты этого лепестка вокруг ядра цветка.
Слой верхних желтых лепестков

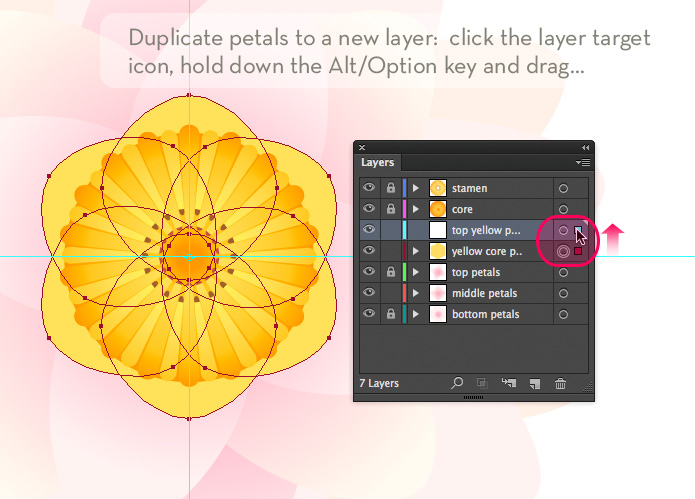
Мы могли бы скопировать их так же, как делали это раньше, но есть еще один простой способ, который вам пригодится. Для начала создайте новый слой поверх текущего и назовите его «top yellow petals». Выделите слой лепестков на панели слоев, и кликните на значок круга справа от названия слоя: этим вы выберите все объекты этого слоя. Появится маленький квадратик рядом с кругом, который означает, что объекты выделены. Этот квадратик не появится, если слой пустой. Мы продублируем выделенные объекты на новый слой удерживая Alt и перетаскивая красный квадратик на новый слой, как это показано на картинке.
Добавим градиент

Заблокируйте слой «yellow petals», чтобы случайно его не затронуть. Выделите только что скопированный лепестки и примените к ним образец «Radial Petals Gradient» (радиальный градиент для лепестков).
Поворот на 30°

Выберите инструмент «Rotate» и кликните в центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек поворота введите значение 30°, и нажмите «Copy».
Создание окружающей среды
Вот и все! Цветок готов. Все что осталось сделать, это добавить слой воды, листья кувшинки, и листья снизу, которые бы имитировали тень. Для воды я использовал радиальный градиент, установив наиболее светлую часть вокруг лилии. Для облегчения создания среды я так же добавил все цвета в образцы. Для создания листьев кувшинки я создал круг и острый треугольник, который потом вычел из круга. Я использовал опцию «Minus Front Pathfinder» для этого, но вы также можете это сделать, используя инструмент «Shape builder», удерживая Alt для удаления треугольника.

Свои замечания и пожелания вы можете оставить в комментариях. Надеемся, вам понравился этот урок, и у вас получилась красивая водяная лилия!
Источник: www.smashingmagazine.com
